- A+
所属分类:学习总结
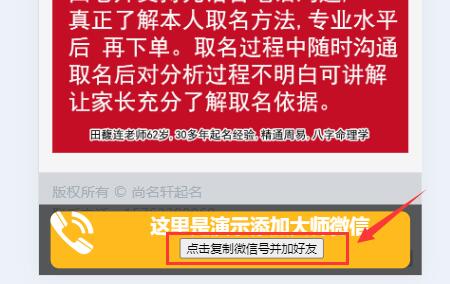
手机网站要实现点击复制微信号并自动打开微信加好友,网上找了很多这个比较好用,分享给大家

下面是大致的步骤:
- 在 HTML 页面上创建一个按钮,并添加点击事件监听器。
- 当按钮被点击时,使用 JavaScript 将微信号复制到剪贴板。
- 使用 URI scheme 打开微信,跳转到添加好友页面,并将复制的微信号填入搜索框中。
以下是示例代码(需要注意的是,这个代码并不是完整的代码,需要根据实际情况进行修改和优化):
HTML 代码:
<button id="add-friend-btn">点击复制微信号并加好友</button>
JavaScript 代码:
document.getElementById("add-friend-btn").addEventListener("click", function() {
var wechatId = "这里填写你的微信号"; // 微信号
var input = document.createElement("input");
document.body.appendChild(input);
input.value = wechatId;
input.select();
document.execCommand("copy");
document.body.removeChild(input);
// 使用 URI scheme 打开微信,并跳转到添加好友页面
window.location.href = "weixin://addfriend/?nickname=&verify=&ticket=&scene=&sourceid=&uin=&key=&from=&isappinstalled=0&version=7.0.5&lang=zh_CN&pass_ticket=&wechatid=" + wechatId;
});
在上面的代码中,我们创建了一个按钮,并给它添加了一个点击事件监听器。当按钮被点击时,我们首先将微信号复制到剪贴板中,然后使用 URI scheme 打开微信并跳转到添加好友页面,并将复制的微信号填入搜索框中。
需要注意的是,使用 URI scheme 打开微信并跳转到添加好友页面需要在移动设备上运行,如果在电脑上运行会提示找不到应用程序。
演示网站:www.vmingqi.com
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-